WorkFlowy→ブログエディタ転送スクリプト(シンプル版)

WorkFlowyのアウトラインをブログエディタに転送するHandyFlowy用の機能拡張スクリプトです。
「SLPRO X(するぷろ X)」または「PressSync」や「クリップボード」に転送できます。
変換ルール
Zoomしているトピック名がタイトル
<h1>になります。子トピックがあるトピックは階層に合わせた見出し
<h数字>になります。子トピックがないトピックは場合は本文
<p>になります。文字修飾(太字・斜体・下線)はそのまま
<B><I><U>タグ付きで出力されます。ノートは無視します(出力しません)。
折りたたまれていて、見えていないトピックも無視します(出力しません)。また、見出しにもなりません。
本文になった場合、トピックごとに
<p>タグ付きで出力されます。
変換例
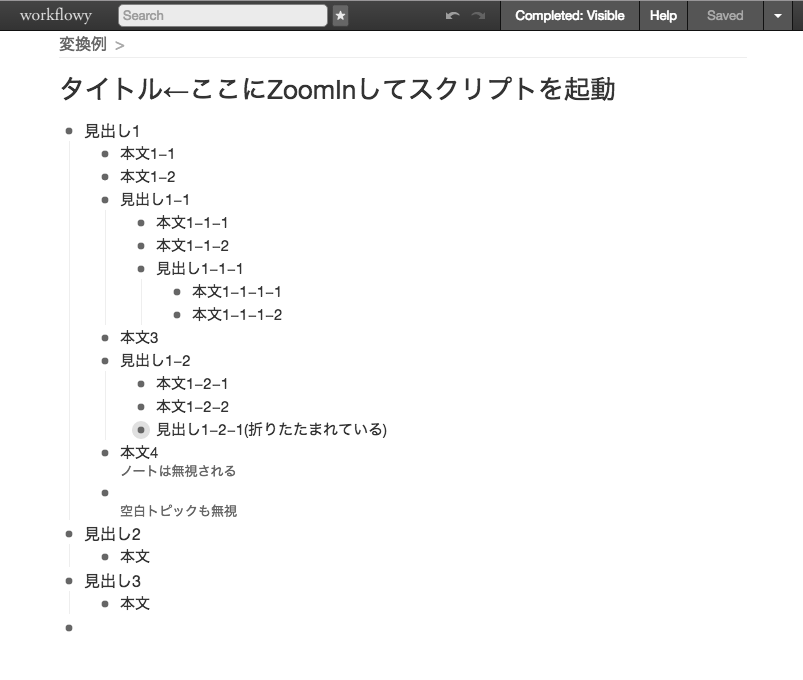
WorkFlopwyのアウトラインがこのようになっている状態1でスクリプトを起動すると、

このようにHTMLに変換したものが、「SLPRO X」または「PressSync」に転送されます。
<h1>タイトル←ここにZoomInしてスクリプトを起動</h1>
<h2>見出し1</h2>
<p>本文1−1</p>
<p>本文1−2</p>
<h3>見出し1−1</h3>
<p>本文1−1−1</p>
<p>本文1−1−2</p>
<h4>見出し1−1−1</h4>
<p>本文1−1−1−1</p>
<p>本文1−1−1−2</p>
<p>本文3</p>
<h3>見出し1−2</h3>
<p>本文1−2−1</p>
<p>本文1−2−2</p>
<p>見出し1−2−1(折りたたまれている)</p>
<p>本文4</p>
<h2>見出し2</h2>
<p>本文</p>
<h2>見出し3</h2>
<p>本文</p>
HandyFlowy用インストールスクリプト
次のURLスキームをWorkFlowyにコピーして、HandyFlowyでインストールしてください。
また、HandyFlowyをインストールしてある端末でこのブログを御覧になっている方は、「HandyFlowyでインストール可能な公開トピックを開く」からインストールすることができます。
SLPRO X 用
WF2BlogESimple4SlproX
handyflowy://import?name=WF2BlogESimple4SlproX&script=!function()%7Bfunction%20e(e%2Cn)%7Bvar%20t%3De%3F%22%3C%22%2Be%2B%22%3E%22%3A%22%3Cp%3E%22%2Cr%3De%3F%22%3C%2F%22%2Be%2B%22%3E%22%3A%22%3C%2Fp%3E%22%3Breturn%20n.getName().getContentText().trim().length%3Ft%2Bn.getName().getContentText()%2Br%2B%22%5Cn%22%3A%22%22%7Dfunction%20n(t%2Cr)%7Bvar%20o%3D%22%22%3Bo%2B%3De(%22h%22%2Bt%2Cr)%3Bfor(var%20i%3Dr.getVisibleChildren()%2Cg%3Di.length%2Cl%3D0%3Bl%3Cg%3Bl%2B%2B)%7Bvar%20a%3Di.eq(l)%3B0%3D%3D%3Da.getVisibleChildren().length%3Fo%2B%3De(%22%22%2Ca)%3Ao%2B%3Dn(t%2B1%2Ca)%7Dreturn%20o%7Dvar%20t%3Dn(1%2C%24(%22.selected%22))%3Bwindow.open(%22slpro-x%3A%2F%2F%3Fq%3D%22%2BencodeURIComponent(t))%7D()%3B%0A
PressSync用
WF2BlogESimple4PressSync
handyflowy://import?name=WF2BlogESimple4PressSync&script=!function()%7Bfunction%20e(e%2Ct)%7Bvar%20n%3De%3F%22%3C%22%2Be%2B%22%3E%22%3A%22%3Cp%3E%22%2Cr%3De%3F%22%3C%2F%22%2Be%2B%22%3E%22%3A%22%3C%2Fp%3E%22%3Breturn%20t.getName().getContentText().trim().length%3Fn%2Bt.getName().getContentText()%2Br%2B%22%5Cn%22%3A%22%22%7Dfunction%20t(n%2Cr)%7Bvar%20o%3D%22%22%3Bo%2B%3De(%22h%22%2Bn%2Cr)%3Bfor(var%20g%3Dr.getVisibleChildren()%2Ci%3Dg.length%2Cl%3D0%3Bl%3Ci%3Bl%2B%2B)%7Bvar%20a%3Dg.eq(l)%3B0%3D%3D%3Da.getVisibleChildren().length%3Fo%2B%3De(%22%22%2Ca)%3Ao%2B%3Dt(n%2B1%2Ca)%7Dreturn%20o%7Dvar%20n%3Dt(1%2C%24(%22.selected%22))%3Bn%3D%24(%22.selected%22).getName().getContentText()%2Bn.replace(%2F%3Ch1%3E.*%3C%5C%2Fh1%3E%2F%2C%22%22)%2Cwindow.open(%22presssync%3A%2F%2F%2FnewPost%3Fcontent%3D%22%2BencodeURIComponent(n))%7D()%3B%0A
【2017-10-18 修正】タイトル部分に<h1>タグを付けないようにしました。
クリップボードに出力
WF2BlogESimple4CopyToClipboard
handyflowy://import?name=WF2BlogESimple4CopyToClipboard&script=!function()%7Bfunction%20e(e%2Ct)%7Bvar%20n%3De%3F%22%3C%22%2Be%2B%22%3E%22%3A%22%3Cp%3E%22%2Cr%3De%3F%22%3C%2F%22%2Be%2B%22%3E%22%3A%22%3C%2Fp%3E%22%3Breturn%20t.getName().getContentText().trim().length%3Fn%2Bt.getName().getContentText()%2Br%2B%22%5Cn%22%3A%22%22%7Dfunction%20t(n%2Cr)%7Bvar%20i%3D%22%22%3Bi%2B%3De(%22h%22%2Bn%2Cr)%3Bfor(var%20a%3Dr.getVisibleChildren()%2Co%3Da.length%2Cl%3D0%3Bl%3Co%3Bl%2B%2B)%7Bvar%20g%3Da.eq(l)%3B0%3D%3D%3Dg.getVisibleChildren().length%3Fi%2B%3De(%22%22%2Cg)%3Ai%2B%3Dt(n%2B1%2Cg)%7Dreturn%20i%7Dvar%20n%3Dt(1%2C%24(%22.selected%22))%3Bwebkit.messageHandlers.CopyToClipboard.postMessage(n)%2Calert(%22Copied%20to%20Clipboard%22)%7D()%3B%0A
