モバイルでDynalistにWebクリップする。

WebページへのリンクをDynalistに簡単にメモする方法です。
準備
用意する物
WorkExtend
書き込み先(Dynalist)のUrl
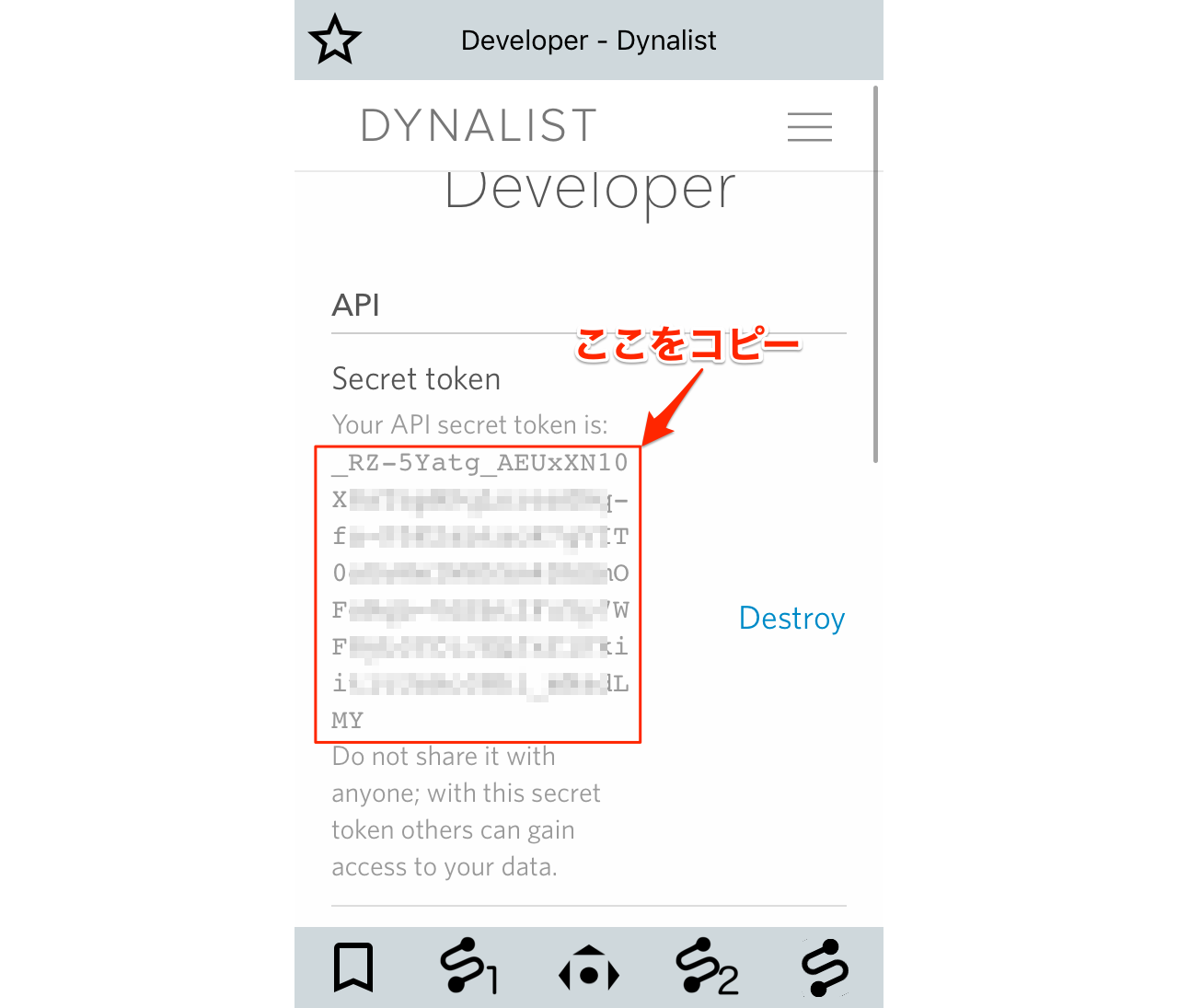
Dynalistの「API secret token」。「Dynalist developer page 」で取得できます。

設定
「clipWebLink2DL 」をWorkExtendにインストールする。clipWebLink2DL はこちら でポチッとするだけでOK。
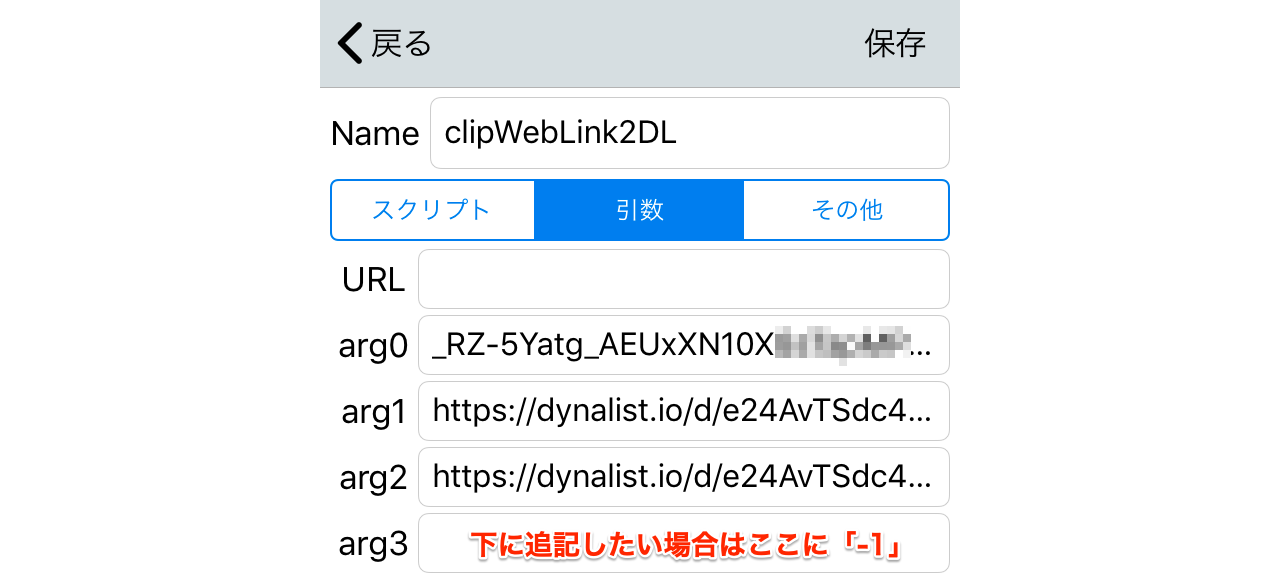
「clipWebLink2DL」の設定の「引数」を次の様に設定します。

使用方法
クリップしたいWebページを表示してclipWebLink2DLを実行するだけです。
WorkExtend以外のブラウザから使用する場合
ブラウザに次のブックマークレットを登録します。
javascript:window.open('work-extend://clipWebLink2DL?url='+encodeURIComponent(location.href))
後は、クリップしたいWebページを表示して登録したブックマークレットを実行するだけです。
注意
ブラウザのブックマークレットから実行した場合、WorkExtendを起動するURLスキームにx-successをつけて元のブラウザに戻るようにすると、正しくDynalistに書き込まれません。
これは、スクリプト「clipWebLink2DL」の実行が終了した時点では、まだDynalistに書き込みが完了していないからです。(http通信は非同期で動くためです)x-successの実行はスクリプトの実行が終了した時点になるので、Dynalistへの書き込み処理が途中で中断されてしまうからです。
WorkExtendの次のバージョンで対策できるように改良したいと考えています。しばし、お待ち下さい。
応用
clipWebLink2DLへ渡す引数のarg1とarg2を変えることで、色な場所に書き込めます。
clipWebLink2DLの名前を変えて複数登録してもいいですし、WorkExtendのUrlスキームで指定することもできます。
クリップするページの種類ごとや、ブラウザごとに登録する場所を変えるなどアイデアしだいで色々できるでしょう。
Dynawriteを使う方法
DynawriteのURLスキームを使えば、WebページへのリンクをDynalistに書くこともできます。
しかし、書き込む先を指定できませんので、Dynawriteで設定したinboxにしか書き込めません。WorkExtendの簡易版のような感じになります。3
ブラウザに次のブックマークレットを登録して呼び出すだけです。
javascript:window.open('dynawrite://create2send?text='+encodeURIComponent('['+document.title+']('+location.href+')'))
目標は
本当は、クリップした日付ごとにまとめて記録されるようにしたいと思ってるのですが、ややこしくなるので、とりあえず今はこの方法でやっています。
そのうち、作るかも。。。。
